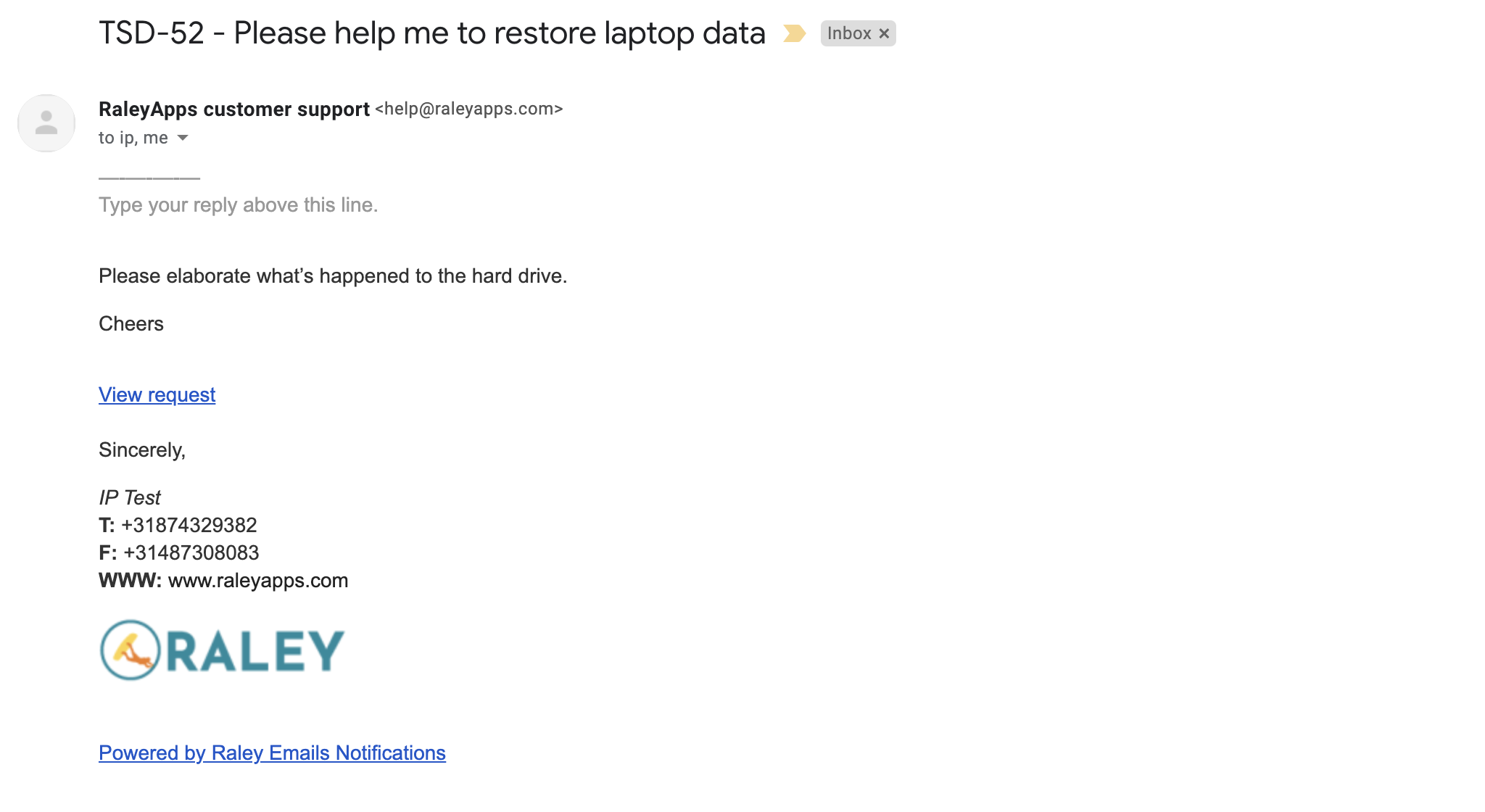
Problem: You would like to send an email with your company logo in signature, something like this:
Solution: In your Message template add the following line of code just where you want your logo to appear:
<img src="LINK_TO_YOUR_LOGO_IMAGE" height="25" width="50"/>
Where LINK_TO_YOUR_LOGO_IMAGE is a URL link (normally, on your company home page) where you can get the logo file from.
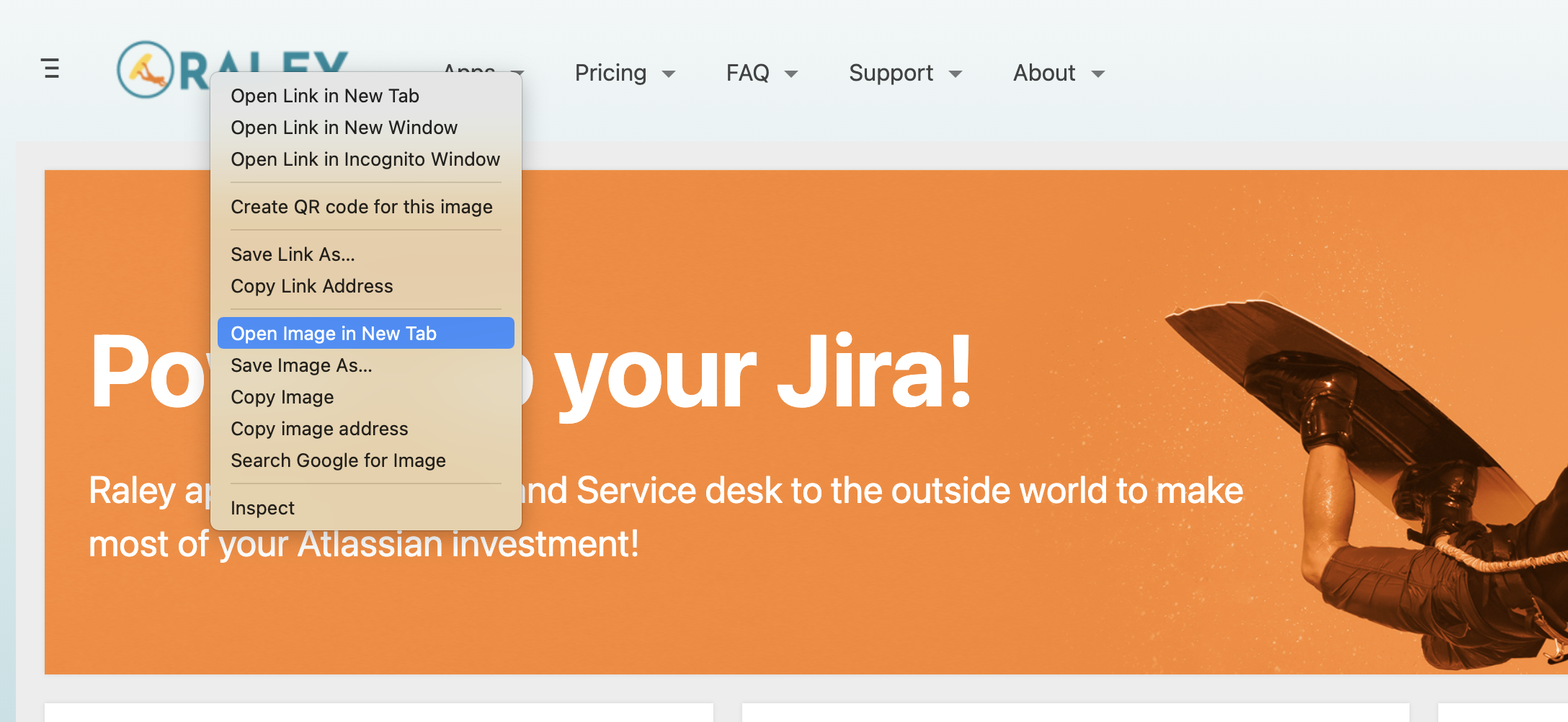
For example, our website is https://www.raleyapps.com, we navigate there and right click on the logo and then click "Open image in New Tab".
The new tab with logo will appear. Copy URL from this tab and paste it into LINK_TO_YOUR_LOGO_IMAGE placeholder. So, in case of our website, this would look like this:
<img src="https://wiki.raleyapps.com/download/attachments/557057/atl.site.logo?version=3&modificationDate=1604570843690&api=v2" height="25" width="50"/>
That's it! If your logo is too big or too small, you can play with height and width attributes values to adjust it to your email.