Raley IntakeForms can be customised in various ways. We will focus on customising the form visually, in other words in customisation of "L&F" - "Look and Feel" of the form.
Customization could be:
- static
- overriding CSS classes
- custom CSS rules
- dynamic - applied when certain condition is true
Static customization by overriding CSS classes
You can customize the form and you can customize the fields
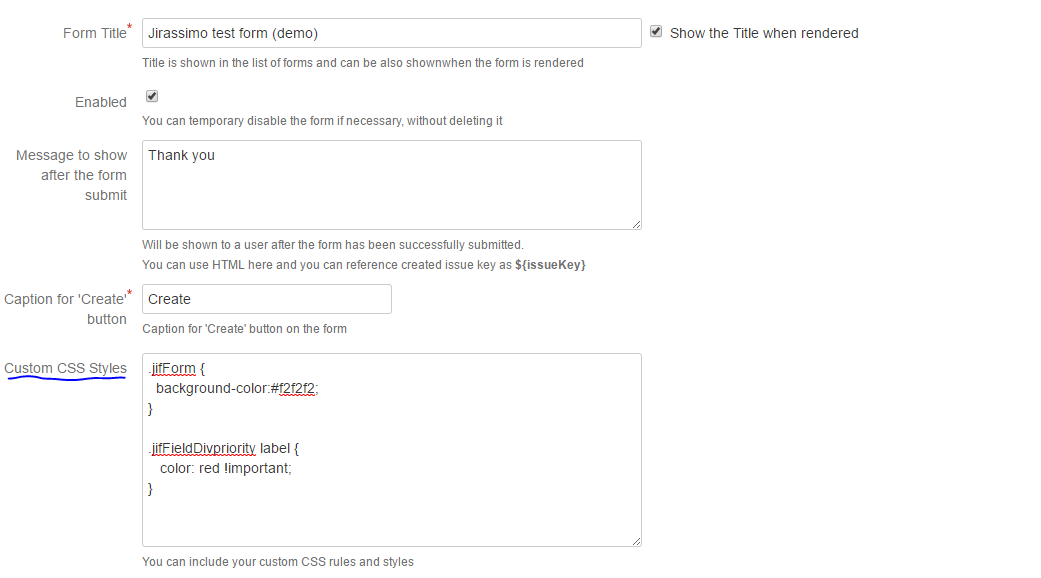
Customization is done using the the CSS field in form designer. See the screenshot below with highlighted field
There are special CSS classes you can use to easily customize your form's L&F.
To customize the form itself use the class
jifForm
To customize the DIv holding the field and label use the class constructed with prefix "jifFieldDiv" followed by a field name
In the screenshot above the field name is "priority" and thefore the CSS class to customize will be
jifFieldDivpriority
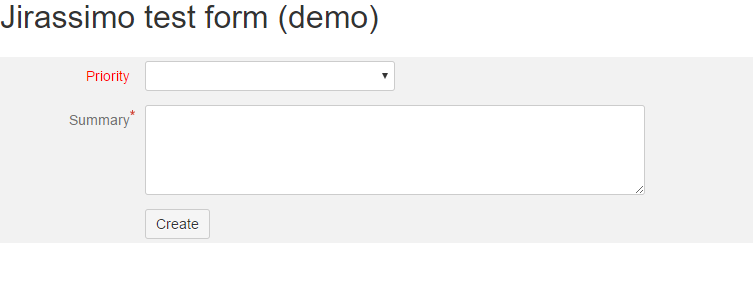
The result of the CSS customization from the screenshot above you can see on another screenshot below
Also, each field in IntakeForms has a "data-field" attribute with the value equals to field's name. Data-field is a physical HTML field (combo, text input, radio...) that keeps your data. For field with name "summary" it will be data-field="summary"
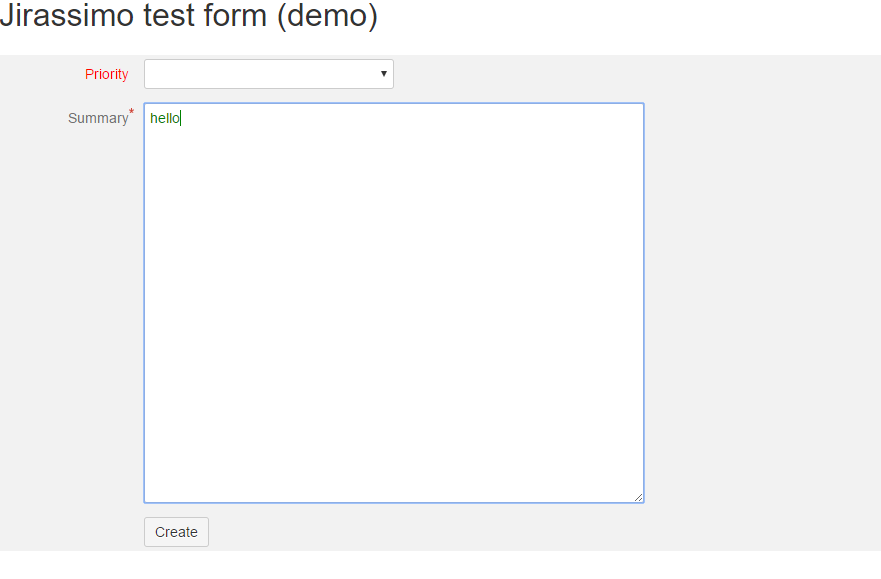
We have Summary field as textarea and can apply a CSS selector like this:
textarea[data-field="summary"] {
color: green !important;
height:400px !important;
}
This will make the fields text green and will increase the field's height to 400 pixels
Like is shown on the screenshot below
Static customization by defining the CSS rules
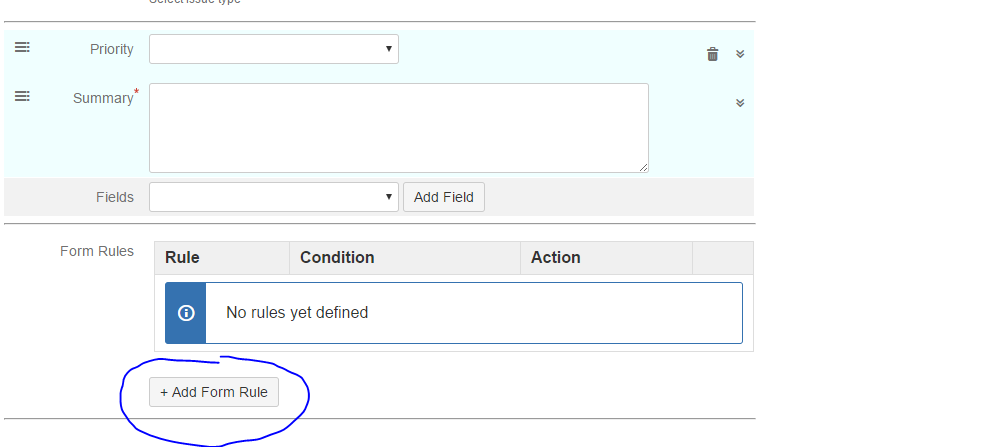
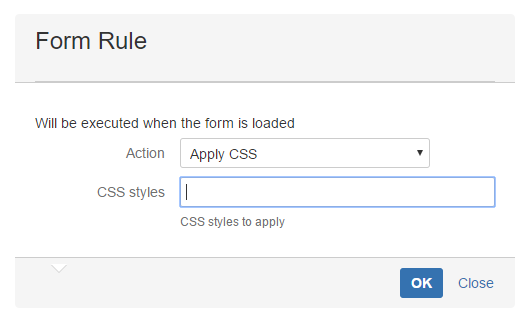
Alternatively, you can define your custom CSS attributes to be applied on the form using the Form rules
Click on "Add Form Rule"
CSS styles will be applied on a "<form>" element. CSS attributes are expected with attribute name and value separated by ;
The CSS attributes will be injected into the form's style attribute directly
This is an alternative name on how you can customize the form itself (if for some reason overriding the ".jifForm" class does not work for you).
Dynamic (Conditional) customization
This is the customization of UI (or Look&Feel) based on the values selected/typed to the form's fields and is applied on the field.
Consider the following use-case - we want to highlight the summary field when priority is set to "High" or "Highest"
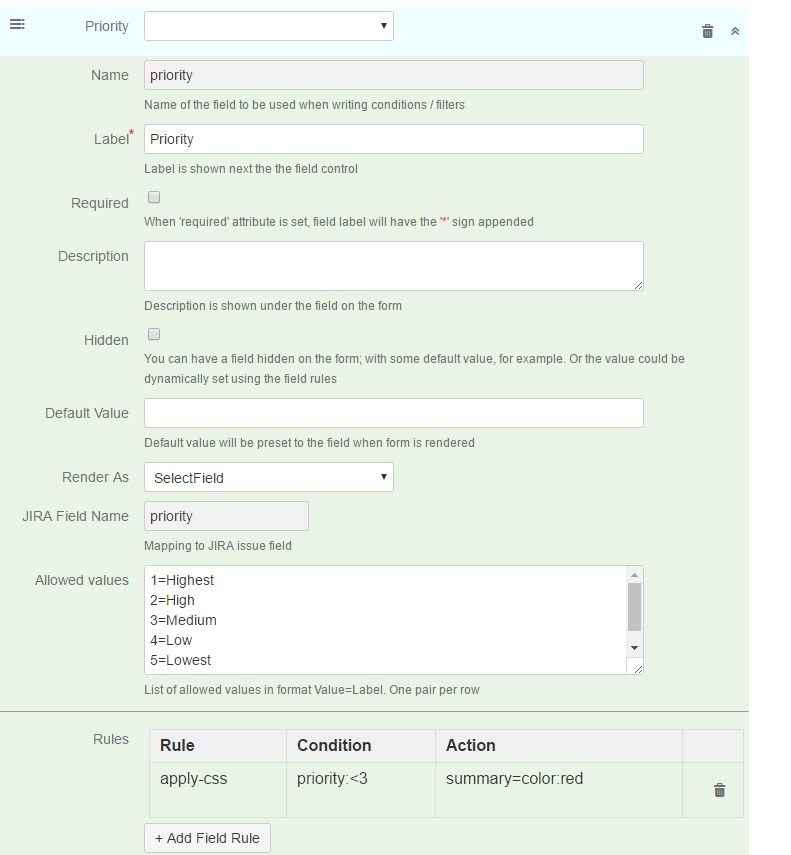
We will add the rule to "priority" with condition set to
priority:<3
And will set the CSS attributes to
color:red;
We open the "priority" field properties and add a rule like this:
Which translates to, set the style "color:red" to the field "summary"
This rule will be applied on "summary" field when priority field has a value selected which is smaller than 3 (when Highest or High priority level has been selected).
You can apply CSS rules on multiple fields using the following construction
summary=color:red;width:100%&description=background-color:grey;
This applies 2 rules on 2 fields, summary and description, where summary field will be applied with CSS attributes: "color:red;width:100%" and description field will be applied with "background-color:grey;"