Page History
If you want to show several fields in a single issue as a table or display multiple issues as a table then you need to use tables in HTML markup.
For example, consider a table with multiple issues like
A very typical problem you might be stuck with is this:
My Custom scheduled messenger returns multiple issues. I need to send the results in nicely formatted emails. How do I achieve this?
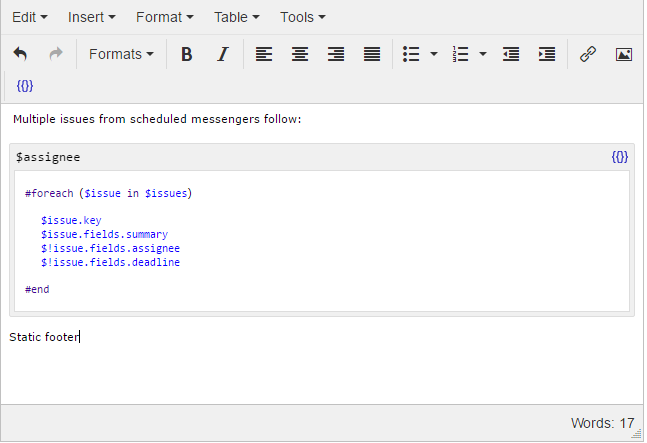
And here's a screenshot that demonstrates a simple messenger template that outputs issue key, summary, assignee and deadline :
Ideally, you'd like to receive something like this:
| Issue key | Summary | Assignee | Deadline |
|---|---|---|---|
| ABC-1 | Summary 1 | JBeth | 23/02/2015 |
| MFP-53 | Summary MFP-53 as it comes from issue | mdodds | 02/05/2016 |
| MFP-90 | Another example of issue | 17/03/2016 |
However, if we run the code as it is now, it will produce a result similar to the following:
| Code Block |
|---|
ABC-1Summary 1JBeth23/02/2015MFP-53Summary MFP-53 as it comes from issuemdodds02/05/2016MFP-90Another example of issue17/03/2016 |
Not good, everything is in one line and there's even no line-breaks inside. Let's try to improve this.
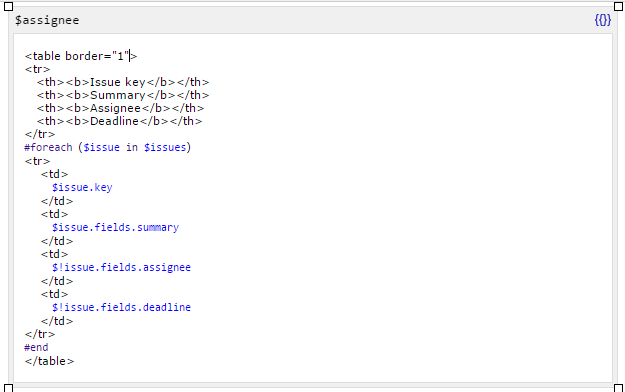
Raley Notifications supports HTML formatting inside Code widgets, so, we could try to create a table like this:
To render it with Raley Notifications use the following code:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<table border="1">
<tr>
<td><b>Issue key</b></td>
<td><b>Summary</b></td>
<td><b>Assignee</b></td>
<td><b>Deadline</b></td>
</tr>
#foreach ($issue in $issues)
<tr>
<td>$issue.key</td>
<td>$issue.fields.summary</td>
<td>$!issue.fields.assignee.displayName</td>
<td>$!issue.fields.deadline</td>
</tr>
#end
</table>
|
Note that we use HTML tags to make the text look like a table. If you need more information on HTML ask your webdesigner or Note, that inside of every iteration #foreach ($issue in $issues) we open and close a new table row. This will make our data look tabular. To improve readability of the data we add border to the table by declaring border="1". For more information about possible table formatting please refer to https://www.w3schools.com/html/html_tables.asp
NB! It is imperative that you use HTML formatting (like using <table> tags) ONLY inside Jirassimo widget of rich text editor. If you attempt to create a table directly in the editor by using similar code, then it will be literally rendered as
<table>
<tr>
<td>Issue key</td>
.....
</tr>
</table>
On lines 13 and 14 we use exclamation mark after the $ to avoid issues when issue has no assignee. As a rule of thumb you should always refer to fields using exclamation mark unless you're 100% sure that the field is always assigned such as key and summary